Terkadang saya suka sekali dengan Admin Panel Builder dari Dolphin Community Builder,
wow, untuk merubah tata letak block website bisa hanya dengan drag and
drop. Begitu juga untuk mengubah tata letak setiap menu, semuanya dengan
easy and user friendly. Jauh lebih mudah untuk end user ketimbang
Joomla yang masih menggunakan cara kuno. Drag and Drop builder ini
nantinya juga akan kita implementasikan untuk MeTu+ release alpha 10
berikutnya. Dalam versi release alpha 10 nanti kita juga mengkode ulang
sebagian besar script codeigniternya. Untuk screenshot Drag and Drop
builder ini dapat anda lihat pada screenshot berikut ini:
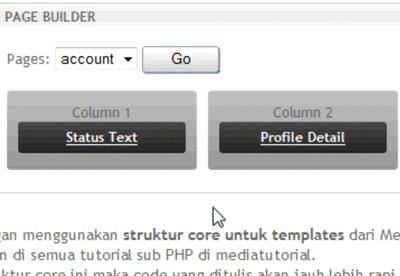
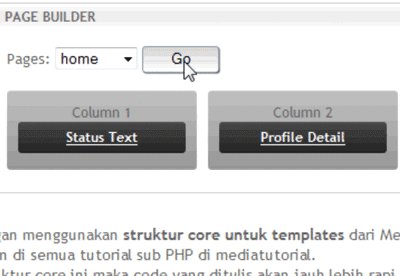
Disini, kita akan mencoba menggunakan Php Mysql JQueryUI untuk membuat simple Drag and Drop builder.
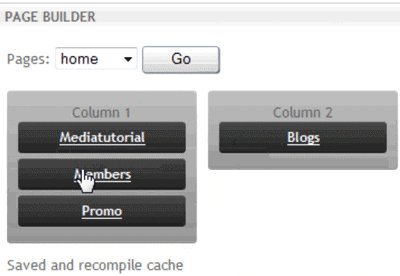
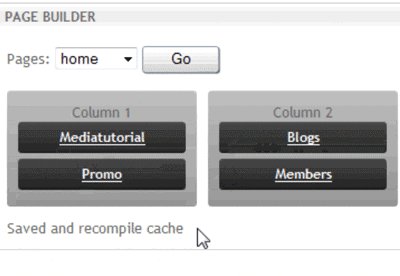
Dalam Drag and Drop ini, kita akan meload halaman sesuai dengan tata letak block yang sudah tersimpan di database. Kemudian dengan drag and drop system dari JQueryUI kita akan mengupdate tata letak di database. Simple but powerfull untuk end user. System ini sedikit berbeda dengan MeTu+, karena pada MeTu+ kita akan memanipulasi file cache dan mengcompile ulang file cache setelah kita mengupdate database :)
Screnshot metu:
Tutorial ini juga akan banyak anda temui di internet yaitu Drag and Drop JQueryUI, bahkan JQueryUI sendiri pada dokumentasinya (bisa dilihat saat anda mendownload JQueryUI) juga terdapat banyak sekali sample/contoh drag and drop builder. Tetapi pada tutorial ini akan ada banyak perbedaan dan lebih mudah dimengerti, sangat simple dan tersedia source code yang dapat anda download dan anda coba install di Localhost maupun di server online anda.
Oke, mari kita mulai berikut adalah screenshot dari structur folder kita:
Sama seperti pada script kebanyakan, anda bisa melihat structure folder kita seperti diatas. Penjelasan dari gambar diatas adalah sebagai berikut:
- Kita membuat sebuah install_sql.sql dalam folder install, ini kita gunakan untuk menginstall table dalam database yang kita buat nanti.
- Kita juga membuat sebuah script untuk koneksi ke database tentu dengan password dan username dari database kita, nah file ini adalah connect_to_database.php
- Kita membutuhkan sebuah front end page yang merupakan antarmuka dengan user, file itu adalah index.php
- Kita juga membutuhkan sebuah script untuk memproses semua instruksi baik untuk meloading data dari database maupun mengupdate database yaitu process.php
- Kita membutuhkan sebuah permak style untuk membuat situs kita jauh lebih bagus dan enak dipandang mata, file itu adalah css/style.css
- Nah, yang paling penting, kita menggunakan JQuery dan JQueryUI yang masin masing dapat anda lihat pada screenshot. Versi keduanya dapat anda ganti dengan versi yang baru. Disini saya menggunakan versi lama karena dilihat dari ukuran filenya jauh lebih kecil.
Oke, mari terlebih dahulu kita bahas install_sql.sql, script dapat anda lihat pada kode di bawah ini:
Anda bisa lihat, pada kode diatas, kita membuat 2 buah halaman yaitu halaman home dan halaman account, masing-masing halaman terdapat 2 kolom, yaitu kolom 1 dan 2, masing masing kolom terdapat beberapa block. Dan setiap block memiliki order atau urutan sendiri sendiri.
http://www.mediatutorial.web.id/2012/08/php-mysql-no20-membuat-drag-and-drop.html



Tidak ada komentar:
Posting Komentar